Практычнае кіраўніцтва. Адлюстраванне аб'екта UIElement па гарызанталі ці вертыкалі
У гэтым прыкладзе паказана, як выкарыстоўваць ScaleTransform перавярнуць UIElement гарызантальна ці вертыкальна. This example shows how to use a ScaleTransform to flip a UIElement horizontally or vertically. У гэтым прыкладзе Button кіравання (разнавіднасць UIElement ) Змянілася, ужываючы ScaleTransform для яго RenderTransform ўласцівасць. In this example, a Button control (a type of UIElement ) Is flipped by applying a ScaleTransform to its RenderTransform property.
прыклад Example
Ніжэй паказаны кнопка для адлюстравання. The following illustration shows the button to flip.


UIElement, каб адлюстраваць The UIElement to flip
Ніжэй паказаны код, які стварае кнопкі. The following shows the code that creates the button.
<Button Content = "Flip me!" Padding = "5"> </ Button>
прыклад Example
Каб адлюстраваць кнопку гарызантальна, стварыце ScaleTransform і задайце яго ScaleX ўласцівасць у значэнне -1. To flip the button horizontally, create a ScaleTransform and set its ScaleX property to -1. прымяніць ScaleTransform на кнопку RenderTransform ўласцівасць. Apply the ScaleTransform to the button's RenderTransform property.
<Button Content = "Flip me!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Кнопка пасля прымянення ScaleTransform The button after applying the ScaleTransform
прыклад Example
Як відаць з папярэдняга малюнка, кнопка была адлюстравана, але таксама была перамешчаная. As you can see from the previous illustration, the button was flipped, but it was also moved. Тым, што кнопка была адлюстравана ад верхняга левага кута. That's because the button was flipped from its top left corner. Каб адлюстраваць кнопку на месцы, неабходна прымяніць ScaleTransform яго цэнтр, а не яго кута. To flip the button in place, you want to apply the ScaleTransform to its center, not its corner. Просты спосаб прымяніць ScaleTransform да кнопак center - прысвоіць кнопкі RenderTransformOrigin значэнне 0,5, 0,5. An easy way to apply the ScaleTransform to the buttons center is to set the button's RenderTransformOrigin property to 0.5, 0.5.
<Button Content = "Flip me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


Кнопка з зададзеным для rendertransformorigin значэннем 0,5, 0,5 The button with a RenderTransformOrigin of 0.5, 0.5
прыклад Example
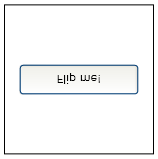
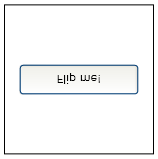
Каб адлюстраваць вертыкальна кнопку, задайце ScaleTransform аб'екта ScaleY ўласцівасці замест яго ScaleX ўласцівасць. To flip the button vertically, set the ScaleTransform object's ScaleY property instead of its ScaleX property.
<Button Content = "Flip me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Вертыкальна адлюстраваная кнопка The vertically flipped button